Nex Coworking
Um website de fácil escalabilidade e manutenção
Estúdio: Navas DesignAtendimento: João NavasUX/UI: João Pedro Rimenzoski Dev: Eric Pinheiro
O Nex é um coworking com unidades em Curitiba-PR e Rio de Janeiro-RJ, seu antigo website não suportava os planos de expansão do negócio, necessitando assim de uma reestruturação completa.
O antigo projeto havia sido desenvolvido com tema pronto do Wordpress, e para atender rapidamente pequenas necessidades do dia a dia haviam sido instalados uma série de plugins, gerando assim alguns problemas: confusão na hierarquia de páginas, mínimas possibilidades de personalização e pouca praticidade na manutenção do website.
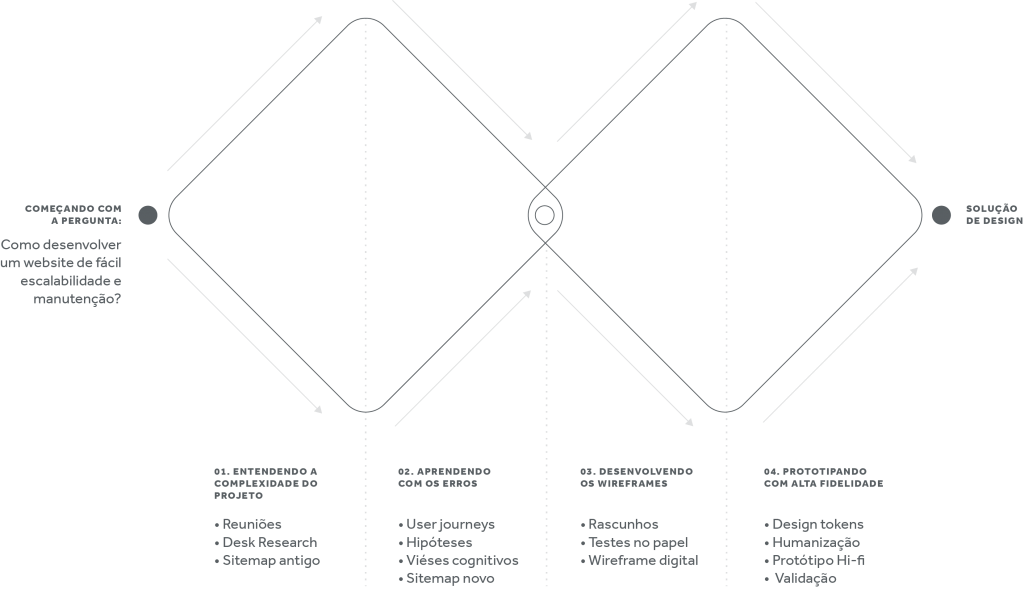
O desenvolvimento do projeto foi dividido e 4 etapas, seguindo a lógica da metodologia double diamond:
1. Entendendo a complexidade do projeto
2. Aprendendo com os erros
3. Desenvolvendo os wireframes
4. Prototipando com alta fidelidade

01. Entendendo a complexidade do projeto
Inicialmente o projeto foi observado por uma lente generalista, foram levantados materiais de apoio relacionados ao branding do Nex como personas, pilares da marca e estratégias de posicionamento. Além disso, através de uma desk research foram identificadas as boas práticas do setor.
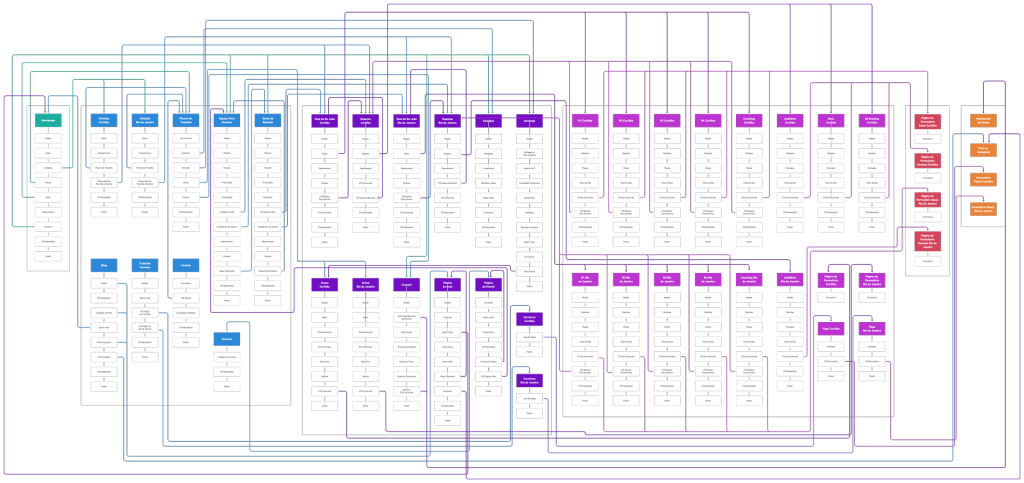
Durante a análise surgiu a necessidade de representar visualmente o sitemap do antigo website, assim seria possível ter um panorama geral das problemáticas. Foram identificados alguns problemas: muitas páginas repetidas, links quebrados, a jornada do usuário até chegar nas informações de contratação dos serviços era confusa e caótica, a estrutura das páginas não seguia um padrão visual e não havia hierarquia de informação no quesito SEO. Ao final foram totalizadas 45 páginas.
02. Aprendendo com os erros
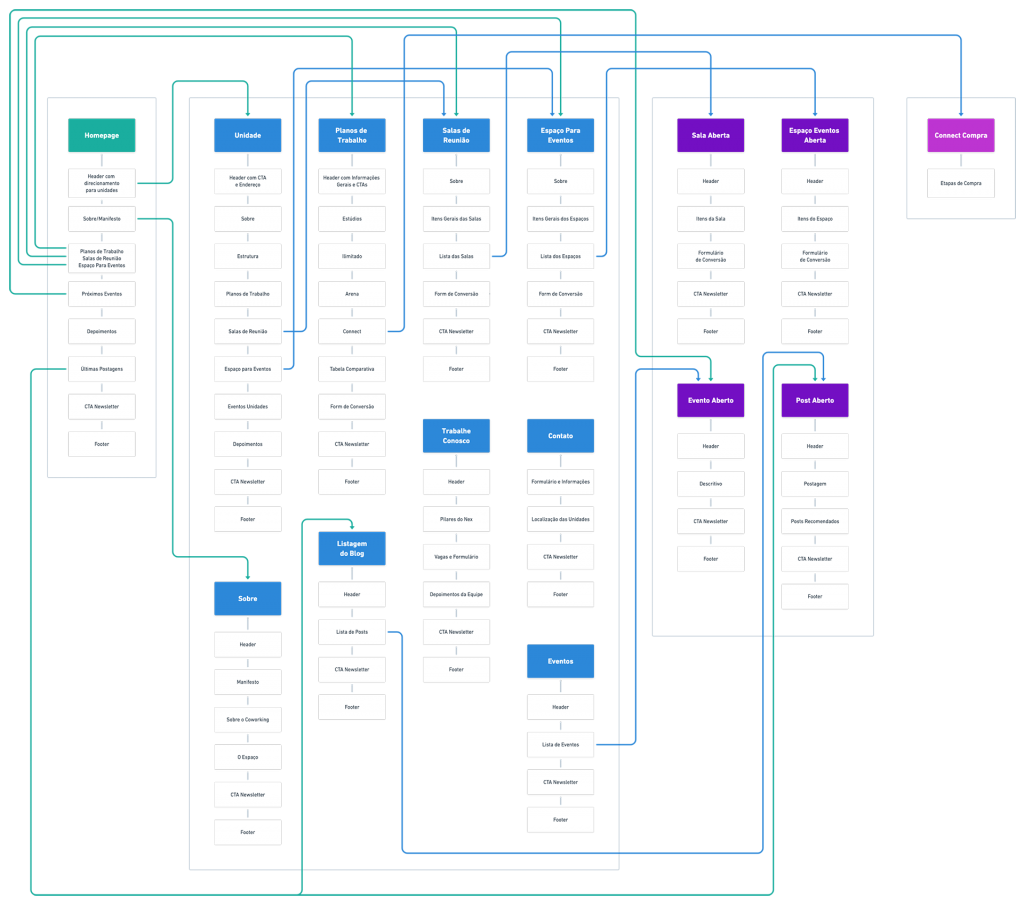
Com base nos problemas identificados foram definidos objetivos claros, um deles era melhorar a usabilidade através de uma abordagem simples e objetiva, então realizou-se uma filtragem no conteúdo, foi mantido somente o que seria relevante para o público alvo. Um novo sitemap foi desenhado e observou-se uma redução de 45 para 15 páginas.
Um dos desafios que surgiram nesta etapa foi pensar na melhor forma de apresentar para o usuário as diversas unidades previstas para o futuro do negócio, sem que o excesso de informação gerasse ruído visual e causasse confusão.
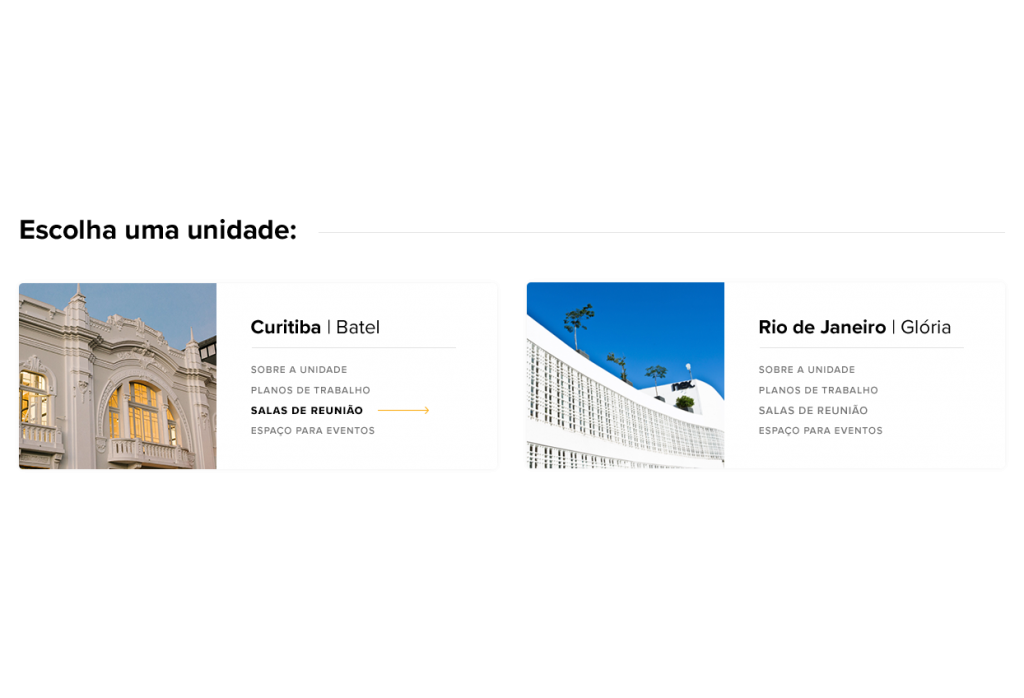
A solução encontrada foi criar um botão chamado UNIDADES e ao ser ativado um menu fullscreen é aberto contendo todos os links de todas as unidades de forma clara e organizada.
O maior benefício desse recurso é o fácil acesso à informação, pois é possível acessar todas as unidades e suas propriedades independente da página em que o usuário está localizado.

03. Desenvolvendo os wireframes
Todas as páginas já haviam sido planejadas na etapa anterior, inclusive suas respectivas seções, agora era necessário materializar a estrutura e prever como cada componente se encaixaria na composição. Surgiram alguns insights estéticos durante o processo, por conta disso, o wireframe apresentado ficou muito próximo do que seria o layout final.
04. Prototipando com alta fidelidade
A estética dos design tokens foi definida com base no brandbook do Nex.
O layout ganhou muitas áreas reservadas para fotos, como se trata de um coworking o que atrai as pessoas é o espaço e infraestrutura, pois elas se projetam no local. Tendo isto em mente ficou claro que era necessário humanizar o site, então uma das diretrizes definidas, e que foi repassada para o cliente, é que todas as fotos no site devem ser compostas pela presença de pelo menos uma pessoa com expressão de felicidade.

Além de toda a questão que afeta diretamente o prospect do Nex, olhamos também para a parte administrativa do site. Como o objetivo inicial era desenvolver um website escalável, o painel de controle deveria ser intuitivo de fácil manutenção. Durante o desenvolvimento web foi criada uma visualização hierárquica das páginas com recurso de drag and drop dentro do Wordpress para que qualquer usuário administrador pudesse prestar manutenção.
O resultado de todo esse processo é um website leve, humano e que crescerá junto com o negócio sem apresentar problemas estruturais e de desempenho.
Clique no botão abaixo e acesse
o site do Nex Coworking.
ou acesse diretamente pelo endereço www.nex.work